What's in this guide?
Part 1: Launch Your Website
Step 1
Choose your website name
Step 2
Once you find your site’s name, the next step is to get hosting & domain. The domain is the name of your site (www.yoursite.com) and hosting puts your website on the internet.
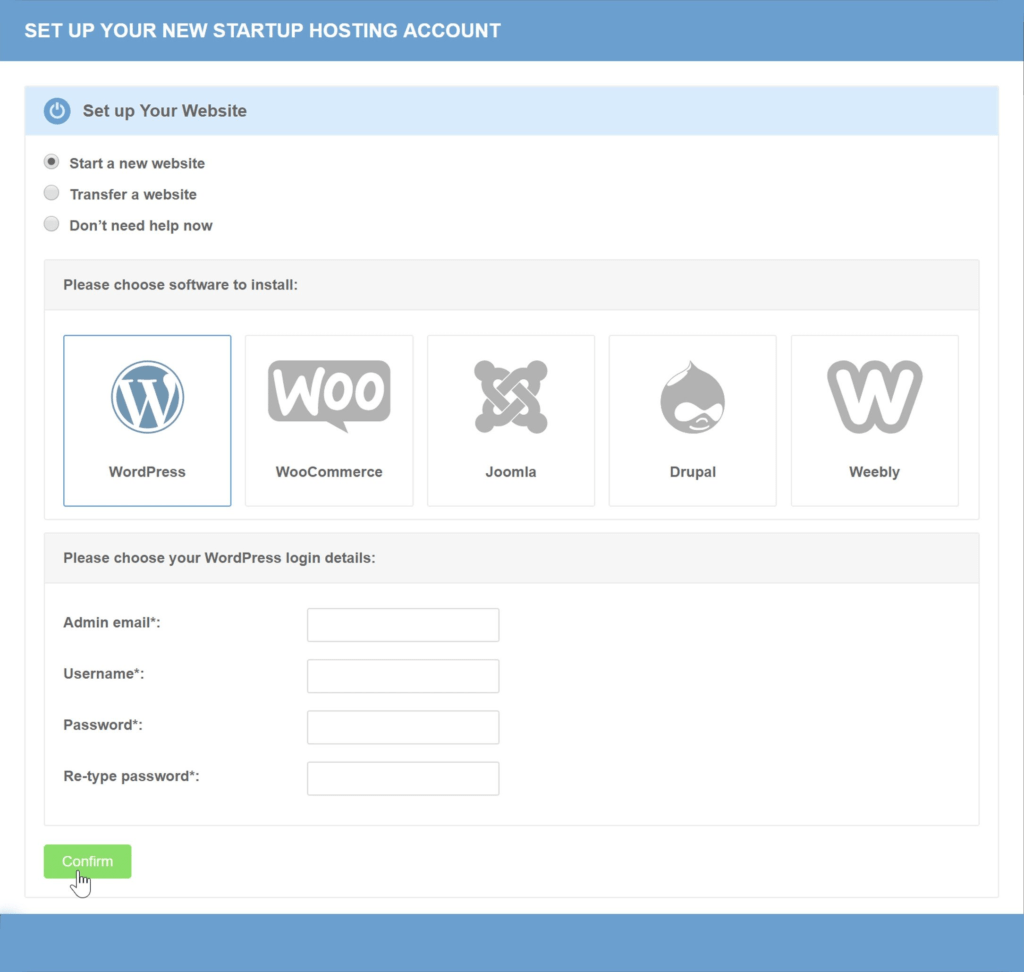
Step 3
Install WordPress
WordPress is the platform, we’re going to use, to build our divi website.
It lets you build your site easily, without any coding or programming.
Part 2
Setup Divi Theme in WordPress
1. Login to Your WordPress site
To setup Divi theme in WordPress, you need to first login to your website (so that you can control your site)
2. Get the Divi Theme
In order to get the Divi theme, we’re going to Divi website, and then purchase it from there. So to get the Divi theme, just click the link below:
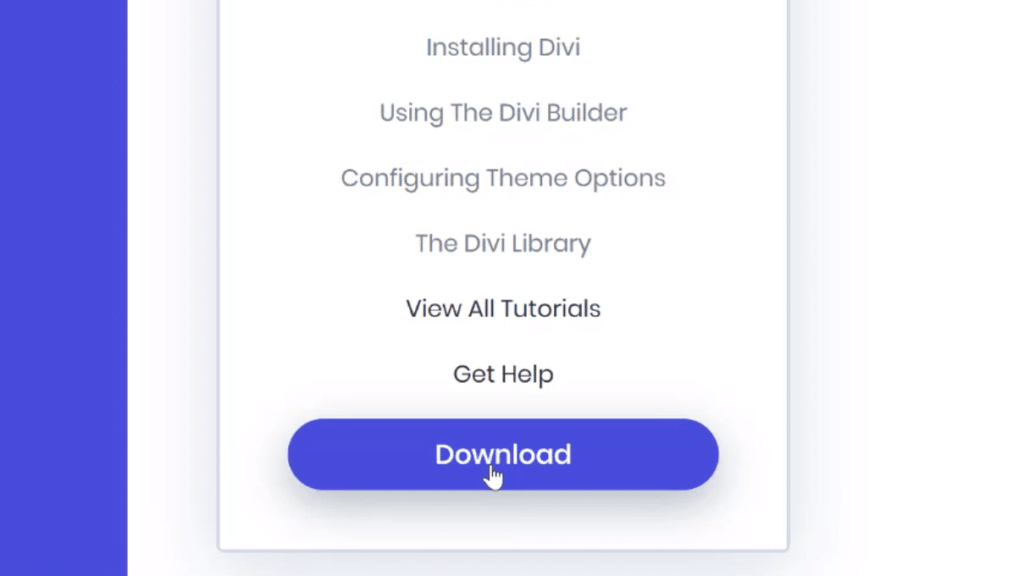
3. Download the Divi Theme
Once you have purchased the Divi theme, you can download it.
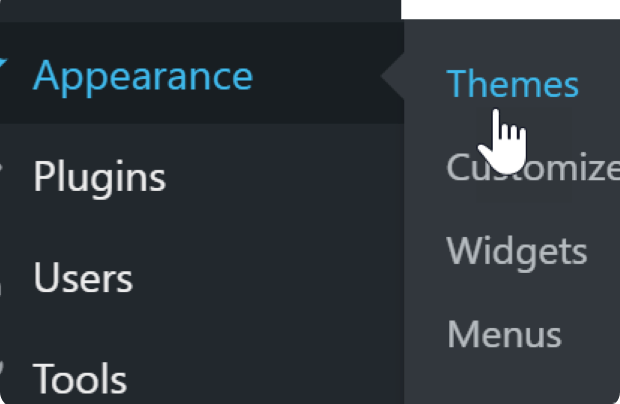
4. Install the Divi Theme
Once you have downloaded the Divi theme, you need to install it on your WordPress site.
5. Activate the Divi Theme
After installing the theme, you have to activate the theme in order to use all of it’s features.
Congratulations
You’re ready to launch!
If you’ve followed the steps in this guide, you should now have a fully-functional WordPress blog!